Web design : découvrez les petites folies des créatifs
L’UX augmenté : l’envers du web design
Introduction
De retour dans notre blog pour traiter d’un sujet qui nous passionne en tant qu’agence web : les petits détails de web design complètement futiles mais qui ont tant d’importance pour nos designers. En effet, les web designers et web développeurs qui conçoivent les sites créatifs sont conscients que certains aspects et fonctionnalités de web design sont souvent ignorés ou négligés par les utilisateurs. Mais rendre leur UX agréables est un moyen pour eux de renforcer leur présence de technicien et de s’amuser un peu.
Parmi ces contenus de web design oubliés, la page 404 nous semble la plus emblématique. On pense également à l’acceptation des cookies, mais aussi de la beauté des pages de chargement et du potentiel des curseurs.
Vous êtes une agence de communication, un freelance ou simplement en recherche de créativité pour votre boîte ?
Cet article devrait vous inspirer.
Bonne lecture de ces petites folies du web design !
Petit bonus : lisez jusqu’à la fin, on a une petite surprise pour vous !
AU SOMMAIRE
Vous êtes à la recherche d’une agence de web design à Lyon ?
Vous n’avez pas le temps de lire tout ça, alors contactez-nous directement.
Vous êtes sans aucun doute tombés plusieurs fois sur cette fameuse erreur ”404” ! Mais si, vous savez, cette page qui s’affiche lorsque plus rien ne marche !
C’est vrai que, visuellement, cette page n’a pas grand-chose pour elle. Et en plus, généralement vous n’avez pas non plus envie d’y rester. En effet, cette page n’a que pour fonction de vous faire comprendre que vous n’avez rien à faire ici et que vous devez rebrousser chemin. Une page si frustrante lorsque vous avez besoin d’accéder à ce que vous cherchez.
Bref, vous aurez alors peut-être remarqué que le web design de certaines 404 est imaginé pour vous faciliter cette expérience. Le comble, vous aurez peut-être même envie d’y retourner !

Le terme erreur 404 signifie qu’une page Web n’existe pas ou plus. La page erronée affichera alors “page not found” ou “page non trouvée”. Cela se produit quand l’URL de la page a été modifiée, supprimée, ou bien quand votre site a changé de nom … L’incapacité d’accéder au contenu voulu est frustrant pour l’internaute. Cela peut même lui donner envie de quitter votre site. Il faut donc faire attention à ce que le contenu de votre site reste correctement indexé !
De même, un site contenant de nombreuses erreur 404 n’aura pas un bon référencement et sera donc considéré comme non actualisé. Mais pas de panique ! Pour remédier à ces problèmes, des outils existent, comme l’outil Search Control. Ce dernier permet de visualiser la liste des pages de votre site renvoyant à une erreur.
Entrons dans la partie mythes et légendes ! L’origine du nom 404 n’a jamais été dévoilée mais une hypothèse amusante a été émise. En effet, l’histoire voudrait que le nombre vienne du bureau 404 du CERN dans lequel un serveur défaillant tombait continuellement en panne. Ce bureau considéré alors comme “maudit” aurait donné son nom à cette erreur toute aussi maudite. Même si l’histoire est mignonne, elle a été démentie par le collaborateur de Tim Berners-Lee, Robert Cailliau qui affirme que ce bureau n’a jamais existé… Le mystère reste donc entier !
En attendant, voici une petite compilation web design de 404 amusants qui permettront à vos visiteurs d’apprécier l’expérience malgré tout 🙂

Google | Le précurseur
Même s’il ne s’agit pas réellement d’une page 404, on se devait de vous parler du Dino game de Google. Vous avez probablement déjà remarqué que lorsque vous êtes hors connexion, le navigateur vous propose tout de même une interaction. Cette dernière se fait sous la forme d’un mini jeu de plateforme dont le héros est un petit dinosaure. Un moyen amusant de nous rappeler d’une époque sans Wifi 😉 ! Avec un web design très simple, noir et blanc et pixel art, ce mini-jeu conçu en 2014 a pour but de vous faire patienter en attendant le retour d’une connexion Internet. Il a donc le même objectif qu’une page 404 : vous signaler que quelque chose vous empêche d’accéder à votre requête. Mais aussi de vous divertir le temps d’y remédier ou de quitter la page.
Lancé il y a 8 ans, ce jeu est devenu un incontournable pour les internautes. En 2018, Google estimait environ 270 millions de joueurs !
Pixar | Hommage à Vice Versa !
Le web design de la 404 du site studio Pixar est à l’image du personnage de Tristesse du film Vice-Versa. Ainsi, la page vous console en vous disant que ce n’est pas grave. Cette approche permet de déculpabiliser l’utilisateur ! Réconforté et amusé, l’internaute aura alors plus envie de continuer sa navigation sur le site. Simple et efficace, cette page 404 montre qu’il suffit d’un peu de créativité et le tour est joué !
Ronin 161 | Gare à vous
L’agence parisienne Ronin161, composée de passionnés d’innovation numérique prend le contrepied de Pixar. Là où le studio d’animation vous réconforte, les Français préfèrent insulter votre présence. Et cela correspond complètement à leur image de bad boys et bad girls du numérique, fun et décalé. Comme on peut le voir chez eux, ces pages sont encore un moyen d’accentuer leur univers de marque et d’assumer leur personnalité.
Omelet | Pas d’omelette sans casser des œufs
Parfois un simple jeu de mot bien placé suffit à déclencher un sourire chez votre visiteur. C’est l’approche qu’a choisie l’agence web Omelet. Pour les moins anglophones d’entre vous, c’est un jeu de mot entre “extinct” qui signifie disparu, et “egg” qui signifie oeuf. Simple et efficace
Purée Maison | Patatra…
Quand on vous disait que vous auriez même envie de chercher certaines de ces pages à l’avenir, on pensait notamment à celle de l’agence Purée Maison. L’agence Française a choisi de personnaliser son web design jusqu’à cette fameuse page 404 en créant une micro animation avec leur mascotte. Cette dernière illustre parfaitement la sensation de tomber sur une page inaccessible. On aime beaucoup alors on vous la présente 😉
Figma | Laissez exprimer votre créativité
L’outil de design Figma a décidé également de pousser l’expérience utilisateur et son univers de marque jusqu’à la 404 error page. Editeur de graphiques vectoriels, la page 404 est en réalité un assemblage de points vectoriels que l’utilisateur peut modifier pour réaliser un nouveau pattern. Simple et pourtant tellement bien pensé ! De quoi passer au moins une bonne minute sur cette page pourtant inutile.
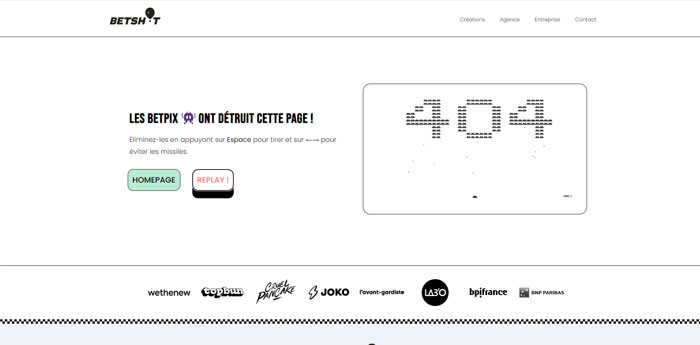
Betshot | La 404 gamifiée
Betshot, agence digitale experte en jeux marketing et gamification ne pouvait pas passé à côté d’un tel défi : rendre sa page 404 fun et gamifiée. On retrouve un petit jeu de tir, dans lequel il faut éliminer les betpix pour faire disparaitre la 404. Mais attention aux missiles !! Coup de cœur assuré pour ce web design créatif. Alors quel est votre record ?
Vous les connaissez tous ces fameux cookies ! Mais si, cette petite fenêtre que vous êtes obligés de cocher en vous rendant sur un site pour la première fois. La plupart des utilisateurs n’y font pas attention, elle n’a aucun but esthétique. Elle est même plutôt gênante et énervante car elle empêche l’accès au site. Et pourtant, certains webdesigners y ont vu une opportunité !
Ces cookies, que l’on appelle aussi témoins de connexion, n’ont pas besoin de passer 20 minutes au four. Par contre, leurs petites miettes vous suivront dans toute votre navigation !
Concrètement, les cookies sont des fichiers textes qui sont enregistrés directement sur le navigateur. Ces derniers ont pour but de stocker les informations de connexion des internautes qui visitent le site. Ceci dans l’objectif de créer des banques de données et d’améliorer l’expérience utilisateur. Par exemple, ces derniers peuvent enregistrer le mot de passe du compte utilisateur.
Les cookies sont séparés en deux catégories. Tout d’abord, on retrouve les cookies internes qui sont directement liés au site que vous visitez. Mais aussi les cookies tiers qui sont déposés sur un site tiers à celui visité et qui concerne généralement la publicité.
Petite histoire du cookie
Les cookies ont été créés en 1994 par Lou Montulli, ingénieur chez Netscape Communications mais aussi auteur de nombreuses autres technologies fondamentales du Web moderne. Tout comme pour l’erreur 404, le nom “cookie” intrigue. En effet, on pourrait penser que le nom cookie fait référence au conte du petit poucet qui sème des miettes derrière lui pour retrouver son chemin. Mais non !
Le terme cookie ferait référence aux magic cookies ! Un terme employé par les programmeurs des années 1990 lorsque les machines s’échangeaient des bouts de code d’identification. Mais alors pourquoi des Magic cookies du coup ? Cette fois-ci, l’expression aurait un rapport avec le LSD ! Mais promis, rien d’illégal ! 😉
L’encadrement légal des cookies
Ces cookies sont nécessaires au bon fonctionnement du Web mais leur usage doit être encadré. En effet, en Europe, le RGPD exige que l’application des cookies soit faite avec le consentement de l’internaute. C’est pourquoi, depuis 2016, lorsque vous naviguez sur un site pour la première fois, vous verrez apparaître un bandeau qui vous demande si vous souhaitez accepter tous les cookies, les cookies nécessaires ou tout refuser.
Depuis l’application de la loi il y a 6 ans, la présentation de ces cookies n’a que peu évolué et cette bannière est souvent gênante pour l’internaute qui clique sur le bouton le plus visible pour s’en débarrasser au plus vite. Ainsi, certains sites se sont donc engagés à récolter un consentement éclairé de la part des visiteurs en personnalisant le web design de leur cookies de manière à donner envie à l’internaute d’y prêter attention.
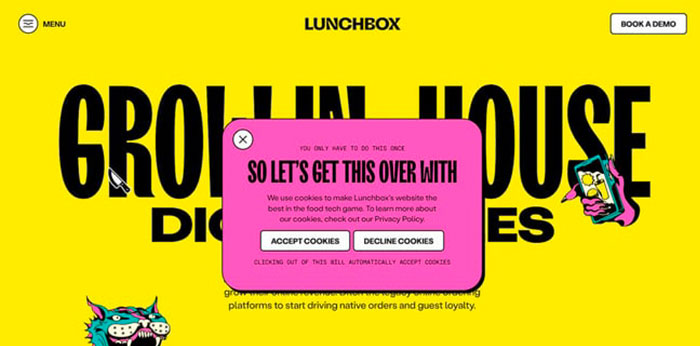
Lunchbox | Des cookies en entrée et en dessert
Le site de Lunchbox, service de restauration en ligne, compatie avec l’internaute lorsqu’il lui demande de gérer ses cookies. L’utilisateur n’a pas envie, et ça tombe bien, le site non plus. Par une rapide phrase accrocheuse et un web design intégré au restant de la page, l’acceptation des cookies devient une expérience à part entière. Chapeau Lunchbox !
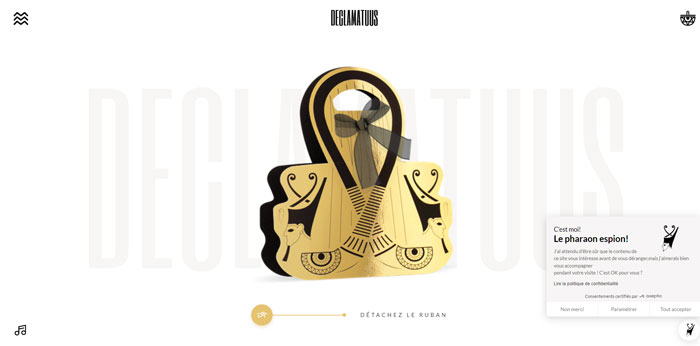
Declamatuus | Quand le pharaon vous réclame des cookies
Declamatuus, marque de lingerie haute couture française, inclut sa mascotte dans l’expérience complète de l’utilisateur. Même si cela peut paraître étrange de voir un pharaon au 21e siècle, on salue tout de même le souci du détail et la petite touche personnelle inédite de la marque.
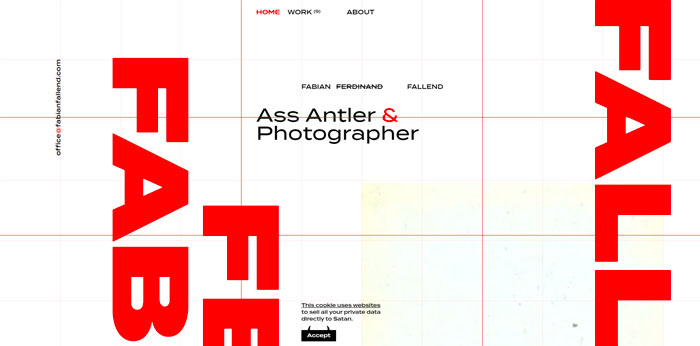
Fabian Ferdinand Fallend | Offrir des cookies au diable
Vous remarquerez rapidement les petites cornes qui dépassent du bouton “accept” en dessous du message concernant les cookies. Petite blague avec l’internaute qui associe souvent l’acceptation des cookies à la vente de son âme au diable. La blague ne s’arrête pas là, mais ça on vous laisse le découvrir par vous-même 😉
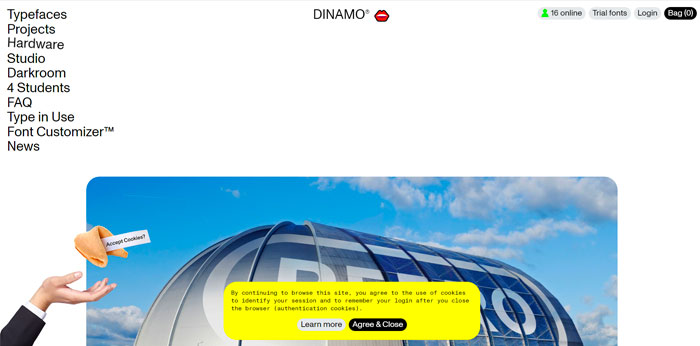
ABC Dinamo | Un cookie sir ?
Un dernier exemple pour la route ! La fonderie ABC Dinamo a un univers de marque très chargé, flashy et joue régulièrement avec les codes traditionnels du graphisme. Ici, ils proposent à l’utilisateur une expérience complète puisque même le web design de leurs cookies sont à leur image : inattendu et non conventionnel.
Patrick David | Rond comme un cookie
Parmi les exemples présentés jusqu’ici, seul le message et le ton employé évoluent. Mais vous verrez rarement la forme des cookies changer. Cependant, certains sites osent tout de même l’expérience. Si la nouveauté est excitante, le changement d’une forme connue et reconnue peut amener l’utilisateur à se sentir perdu dans sa navigation. Sur la page de PatrickDavid, l’emplacement du bouton de consentement lui permet de se détacher du reste, et malgré sa forme inhabituelle, il est facilement visible et intégré au reste. Un web-design plutôt intéressant donc !
Bientôt de nouveaux cookies inspirants…
Avez-vous déjà fait attention au curseur de votre souris ? Alors vous avez certainement remarqué que votre pointeur change suivant votre activité. Par exemple, lorsque vous éditez du texte il a une forme de tiret vertical. Lorsque vous naviguez simplement il a une forme de flèche ou bien encore, lorsqu’une interaction est possible, une petite main apparaît pour signaler que l’item est cliquable.
Vous n’en avez peut-être pas l’impression, mais sans ces petits détails, votre expérience de navigation serait beaucoup moins agréable.

Ce pointeur est apparu en même temps que les premières souris, dans les années 1960. Il émerge à l’époque d’un besoin de mieux contrôler l’interface. A l’origine, une souris valait 300 € ! Ces premiers outils étaient aussi beaucoup plus compacts et moins efficaces, ne pouvant bouger qu’en vertical et en horizontal. Et c’est en 1972 qu’apparaît la première souris à boule et que l’interaction avec un écran devient beaucoup plus simple et accessible pour le grand public.
Ainsi, à cette époque, le pointeur était une barre verticale. Effectivement, les écrans de l’époque ayant une faible résolution, le pointeur se perdait facilement dans l’écran. Il a donc été décidé de créer un curseur légèrement oblique. Dans les années qui ont suivies, Apple et Microsoft se sont rendu compte du potentiel de l’outil et se le sont approprié.
Par la suite, s’en sont suivies différentes évolutions du pointeur. Mais depuis sa création l’icône d’une flèche pointant vers la gauche n’a jamais vraiment évoluée. Sa forme est restée inchangée même si les technologies ont énormément évoluées.
Il existe bien sûr des possibilités de personnaliser son curseur sur Mac, Windows ou Linux. Mais étrangement, peu sont les personnes qui arrivent à se séparer de l’habituelle flèche. Les rares endroits où vous pourrez trouver des curseurs personnalisés qui ne vous perturberont pas et qui vous surprendront sont les pages Web. Vous ne naviguez que peu de temps sur le même site et l’utilisation d’un pointeur original ne fait qu’augmenter votre expérience en temps qu’utilisateur.
Voici donc pour vous quelques idées de curseurs personnalisés originaux !
Wildcatter | Une agence sauvage
Le pointeur du site de l’agence Wildcatter fait partie intégrante de leur image de marque. Si le visuel est complètement original, (une patte de félin rouge !) ils ont su l’adapter pour ne pas perdre l’internaute. En effet, le pointeur reprend des éléments du curseur traditionnel, notamment son oblique sur la gauche et la forme d’une main qui pointe. (Ou du moins d’une patte qui pointe dans ce cas !). En conclusion, vous n’êtes pas perdu et vous profitez d’une expérience unique et complète avec un web design réfléchi.
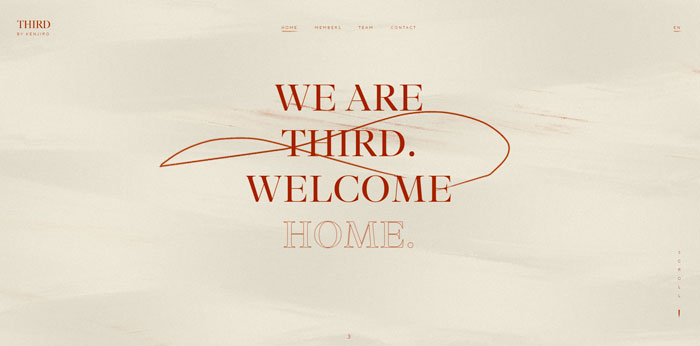
Third | Une agence de consulting élégante et moderne
Pour transmettre au mieux leurs valeurs et leur image, l’agence de consulting Third s’est dotée d’un site épuré, élégant, avec des rappels à la tradition. Parmi ces rappels, on trouve notamment des effets de textures type peinture et fusain. Le curseur de ce site permet de dessiner avec cette texture sur certains textes les plus importants. Si le visiteur s’amuse avec ce web design, il reste surtout plus longtemps sur le site et a plus de chance de lire ces titrages essentiels. Plus qu’un simple jeu visuel, le pointeur créé par Third a une véritable fonction.
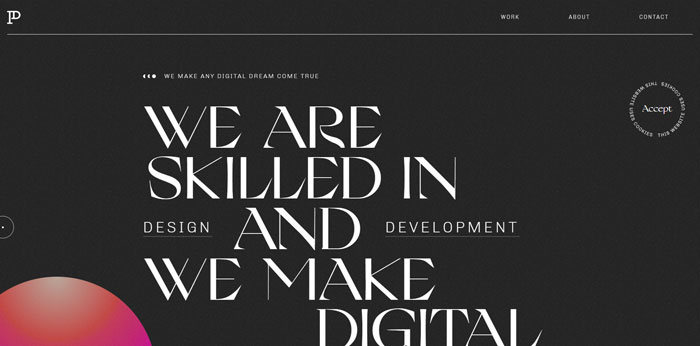
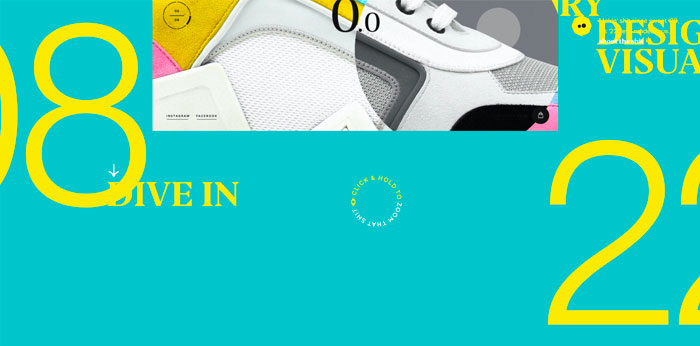
Brybry | Zoom this shit
Même si leur ton est à l’opposé de celui employé par Third, l’agence de communication digitale BryBry s’est aussi dotée d’un curseur avec une fonction à part entière. Le pointeur sur ce site est un cercle composé de texte, et quel texte ! “Click and hold to zoom that shit”. Malgré sa forme non conventionnelle, la présence du texte explicite sa fonction et ce curseur est tout aussi efficace qu’un curseur traditionnel. L’exemple parfait d’un web design augmenté ! On salue également leur site immersif ultra créatif.
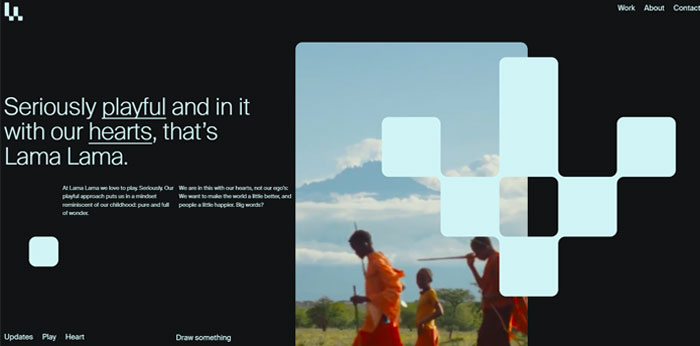
Lama Lama | Un petit jeu ?
Une belle stratégie de marque que nous tenons à saluer ! L’agence digitale néerlandaise Lama Lama, a imaginé son image de marque autour du “jeu”. Que ce soit son logo (qui lui vaudrait d’ailleurs une place dans notre article Agence de communication… quand les créa se lâchent !), leur nom, le ton qu’ils emploient, ou leur site. Pour une expérience immersive totale dans leur univers, ces créatifs ont conçu leur web design sur le principe de la construction. Et bien évidemment, le curseur fait partie intégrante de cette idée. Ainsi, lorsque vous bougez votre souris, elle tracera son chemin avec des cubes reprenant le visuel du logo ! Il existe même une partie du site dédiée à faire des dessins dans le style graphique de l’agence. C’est ce qu’on appelle une expérience de marque complète !
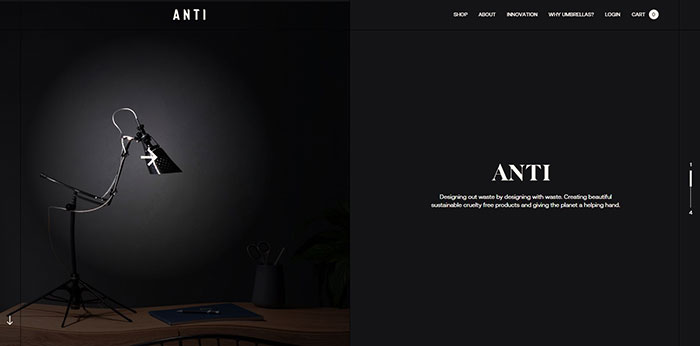
Anti | La lumière sur l’upcycling
Anti est une compagnie spécialisée dans l’upcycling haute qualité. Une grande partie de leur activité se concentre sur l’upcycling de matériaux de parapluie en lampe haute gamme. Pour valoriser leur produit, le survol de ce dernier avec le pointeur permet d’illuminer l’image, comme si la lampe s’allumait au passage de l’internaute. Une initiative très créative et une véritable valeur ajoutée qu’on tient à souligner !
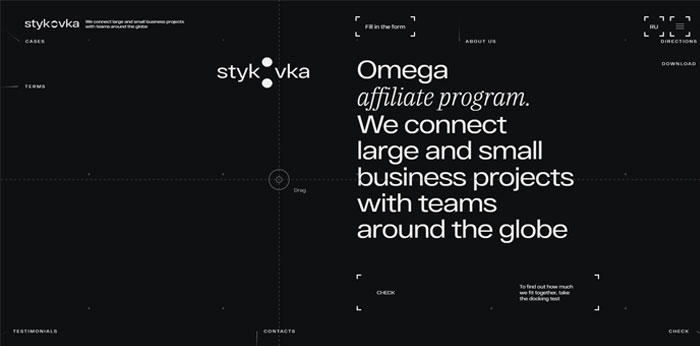
Omega | Connecter les utilisateurs du monde entier
Sur le site de l’agence Omega, naviguer n’est pas qu’une façon de parler. Cette agence de développement informatique explore sur son site l’idée de constellation et de navigation entre ces dernières. Votre curseur devient votre guide qui vous donne vos coordonnées et vous permet de vous repérer dans cet univers inhabituel.
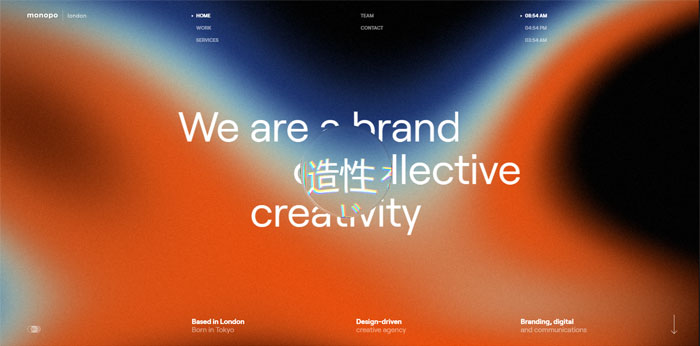
Monopo | Se dévoiler en toute pudeur
L’agence Monopo, née à Tokyo et implantée à Londres, ne cache pas ses racines. Fière de ses origines, leur Landing Page joue sur un caché/dévoilé : lorsque le pointeur de la souris survole leur slogan, celui-ci se traduit en japonais. Une fois le principe introduit, l’agence en fait bon usage lors de la présentation de ces projets. Lors du survol des contenus visuels, ces derniers révèlent une seconde image ! A la Mob, on trouve ce web design très original et parfaitement réalisé, alors on vous le partage !
Bientôt de nouveaux curseurs inspirants…
On ne va pas mentir, nous aussi ça nous arrive d’être frustrés lorsqu’une page est lente à charger. C’est le cas pour tout le monde ! Mais c’est le travail du webdeveloppeur de rendre cette attente moins désagréable pour l’internaute s’il veut garder son attention avec un web design réfléchi et adapté !
A. Pourquoi une page de chargement ?
L’idée n’est pas si récente, sa première évocation remonte aux années 1990 ! Jakob Nielsen, informaticien spécialisé dans les interactions humain/machine écrit à ce sujet les principes fondamentaux d’une loading page. Il évoque notamment l’importance d’un pourcentage de chargement qui permet à l’utilisateur d’être informé, de comprendre qu’il ne s’agit pas d’un bug et de rendre l’attente moins pénible. Même si Nielsen s’arrêtait à l’époque à l’écriture brute de chiffres, aujourd’hui les Webdesigners utilisent deux grandes catégories de loading animations. On retrouve les boucles (ou loops) et les indications de chargement.
Qu’il s’agissent de l’une ou l’autre, ces animations de chargement doivent respecter certains principes pour rester efficaces :
Digital Designer | Indiquer le temps restant à attendre
Pour que l’internaute ne soit pas perdu et ne décide pas de quitter votre site prématurément, il est indispensable de lui indiquer le temps qu’il lui reste à attendre. Un exemple très parlant est celui du portfolio de Jean Baptiste Giffard. En effet, ce dernier est entièrement basé sur l’alphabet et les chiffres. Ainsi, pour poursuivre dans cette direction, sa page de chargement est dans le même esprit, inscrivant le pourcentage de chargement en chiffres et en lettres au centre de la page.
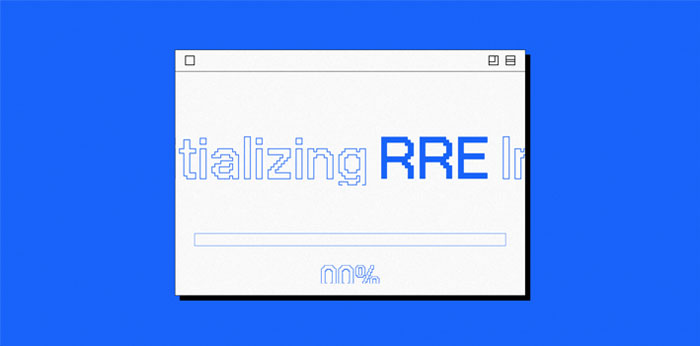
RRE | Indiquer pourquoi l’internaute doit attendre
En règle générale pour un site web, le chargement de la page est dû à une seule raison : le chargement des ressources. Pour cela, le site de RRE, société de capital risque New Yorkaise a misé sur la transparence. Lors du chargement de la page d’accueil, vous pouvez voir apparaître un écran qui comporte une barre de chargement avec une phrase qui défile : “initializing RRE”. Comme ça on est prévenu 😉
Huy Phan | Rendre le processus moins pénible
L’intérêt principal de ces pages de chargement est de donner envie à l’internaute de patienter. Pour cela, il est important que les web design de ces pages soient minutieusement pensés et soient visuellement attirants. Voici un exemple très simple et très efficace sur le portfolio de Huy Pham, designer Vietnamien. Pour faire patienter les visiteurs, ce dernier a conçu une page d’attente basée sur une animation qui le met en scène dans son quotidien. Cette illustration se retrouve ensuite sur la landing page de son site pour faire le lien avec le contenu affiché.
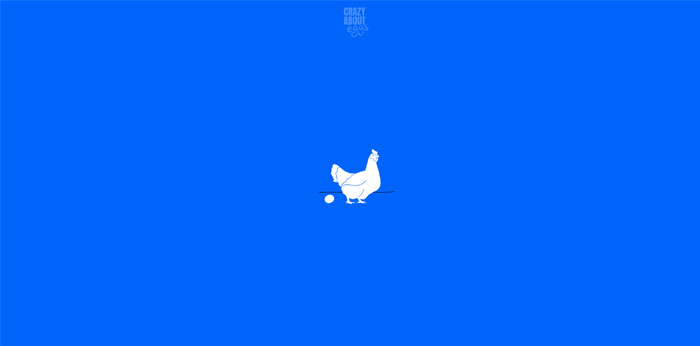
Crazy about eggs | Renforcer l’image de marque
Enfin, le dernier conseil que l’on peut vous donner, c’est de profiter de cette opportunité pour renforcer votre image de marque ! En effet, les pages de chargement sont souvent raccord avec le web design global du site. Ainsi, cela permet à l’internaute de savoir à quoi s’attendre en attendant le chargement final. Mais c’est aussi une occasion pour vous de commencer à présenter votre univers. Voici un dernier exemple qui illustre parfaitement cette idée. L’entreprise néerlandaise CrazyAboutEggs promeut le commerce équitable, bio et en circuit court. Ainsi, pour vous faire patienter ils restent donc sur cette ligne directrice avec une poule pondant un œuf pendant le chargement. Simple et efficace, on salue !
A. Les funérailles d’un site
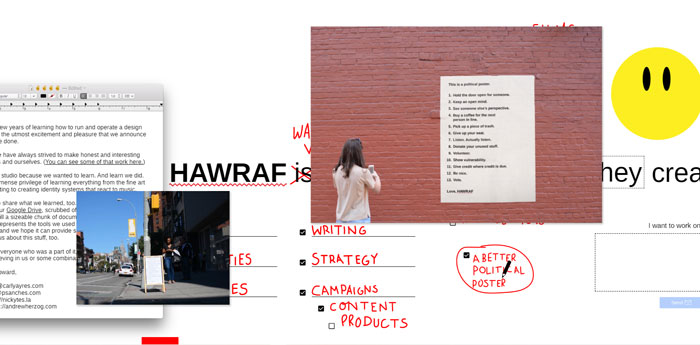
Si on dédie un article aux folies des webdesigners, on ne pouvait pas omettre le site de l’agence Hawraf ! Cette agence New-Yorkaise, active de 2016 à 2019 a choisi de ne pas supprimer son site, ni de le laisser ouvert avec un simple message indiquant la fin de l’aventure. Non, elle lui a organisé des funérailles !
Cette idée saugrenue est à l’image de ce que le studio était. Concrètement, ces designers ont choisi de garder la structure de leur site en y ajoutant et modifiant des éléments. On retrouve par exemple une photo d’une tombe gravée “Hawraf 2016-2019”. Ou bien encore une note Apple expliquant leur décision. Plus intéressant encore, le contenu du site, autrefois rédigé au présent, a été griffonné pour être réécrit au passé. L’équipe d’Hawraf a choisi de faire un véritable deuil de leur activité ensemble et on trouvait l’idée très touchante et le web design original ! (si on peut appeler a du web design 😉 )
B. Les sites inutiles
Pour finir sur une note plus gaie, on va vous parler de deux concepts complètement inutiles sur Internet 🙂
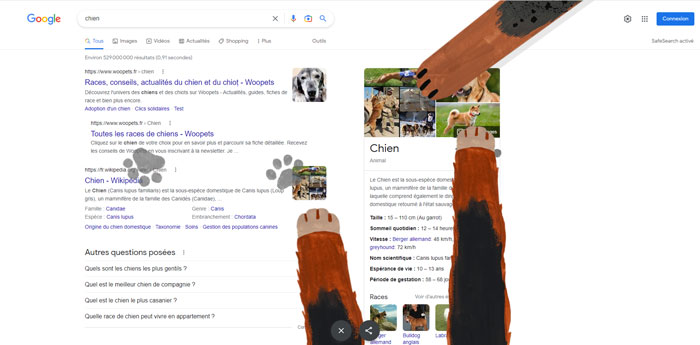
Journée internationale du chien et du chat by Google
Comme à son habitude, notre ami Google s’amuse souvent à ajouter de petites fonctionnalités ludiques dans leur monde de Web design rationnel maximisé. Et à vrai dire… on adore ce genre de petites surprises. Ainsi en Août 2022, le moteur de recherche a lancé un « easter egg » pour nos copains les chiens et les chats. Lorsque vous lancez une requête pour le terme “chien” ou “chat”, une petite patte cliquable apparaît dans l’encart de résultats enrichis situé à droite en dessous du mot recherché. Si vous cliquez sur ce petit bouton magique, votre page de recherches va se figer, et des petites pattes accompagnées de miaulements et d’aboiements apparaîtront sur votre écran pour célébrer nos compagnons à quatre pattes. Donc bien sûr tout ceci est absolument inutile, mais extrêmement mignon ! Merci Google, on en veut plus !
La catégorie inutile mais qu’on adore !
Il existe aussi sur internet des sites complets qui ont pour simple but d’être inutiles. Ils ne sont pas intéressants, ni forcément utiles et encore moins interactifs. Mais ils sont là. Si vous voulez réfléchir à l’intérêt d’un tel Web inutile on vous invite à cliquer sur le lien juste en dessous, vous avez des 100aines d’exemples ! Mais avant, petite compile de 3 sites au webdesign intitules coup de cœur.
Corgi Orgy.com | Hommage aux corgis
Petite pensée pour la Reine d’Angleterre avec ce site dédié au Corgis ! Tout en pixels, cette petite animation ne sert pas à grand chose mais elle est satisfaisante 😀
Check Box Race | Faites au plus vite !
Des cases à cocher le plus rapidement possible. Mais attention à ne pas revenir en arrière. Bref, pas mal de gens de l’équipe ont abandonné rapidement.
Long Dog Challenge | Scrolling infini
Scrollez pour obtenir le chien le plus long du web. Pour la petite anecdote, on s’est arrêté à 2240 pages d’impression. Qui dit mieux ?
Conclusion : vive le web design !
C’est la fin de cet article, on espère qu’il vous aura été instructif ! Cher amis communicants, sachez que c’est en poussant l’expérience utilisateur le plus loin possible que vous ferez la différence. Mais attention, il est important que le web design et l’interaction proposée soit en accord avec votre image & univers de marque.
Si vous vous amusez à personnaliser une page 404, des cookies, des pages de chargements…alors faites nous signe et on vous rajoutera dans nos listes coups de coeur !
A bientôt pour un prochain article !